2022.09.15
【初心者向け】WordPressブロックエディタで見出しを入れる方法〈Gutenbergの使い方 その4〉
WordPress標準ブロックエディタ「Gutenberg(グーテンベルグ)」での記事作成入門。第4回の今回は、見出しの入れ方を見ていきましょう。
要手や表題に見出しを使用することで可読性が上がるだけでなく、SEO対策にも繋がり、より多くの人に長く記事を見てもらうことが期待できます。見出しの使い方をマスターして、よりよい記事を作っていきましょう。
WordPressブロックエディタで見出しを挿入する
それでは、実際にエディタを触っていきましょう。
(注 本記事ではバージョン: 6.0.1を使用していきます)
見出しブロックを選択する
まずは「見出し」ブロックを挿入していきましょう。
画面左上や「ブロックを追加するには / を 入力」の右側にある「+」ボタンからも「見出し」ブロックを追加することができます。
見出しのビジュアルを変更する
見出しブロックでは見出しのスタイルを変更することができます。
見出しブロックの右のサイドバー内の「スタイル」タブから、任意のメニューを選択することで、見出しのビジュアル変更することができます。
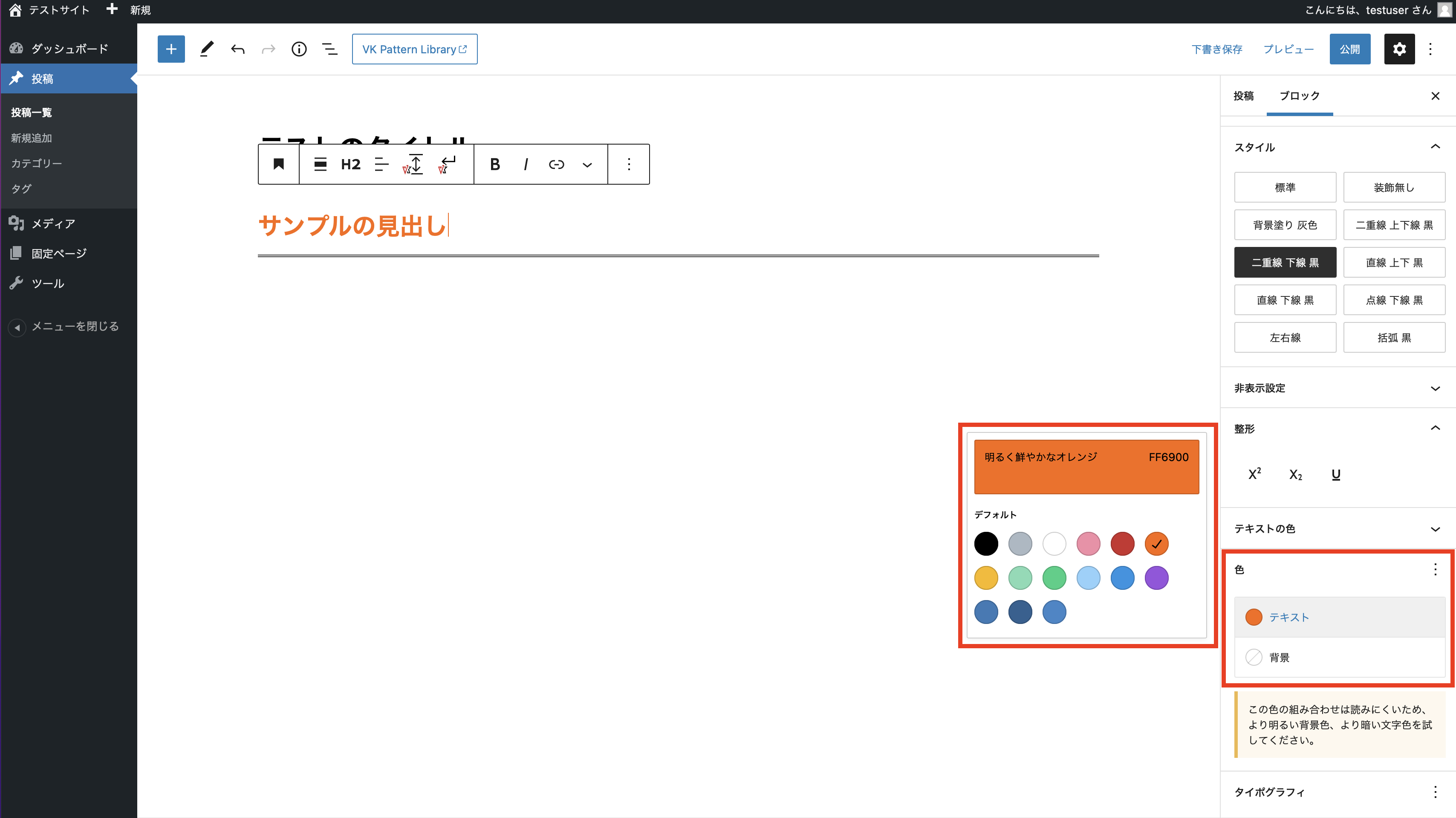
見出しの色を変更する
見出しブロックでは見出しのテキストカラー・背景色を変更することができます。
見出しブロックの右のサイドバー内の「色」タブから、「テキスト」を選んで好きな色を選択することで、テキストの色を変更することができます。
また「色」タブから、「背景」を選んで好きな色を選択することで、背景の色を変更することができます。
見出しの文字サイズを変更する
見出しブロックでは見出しのフォントサイズを変更することができます。
見出しブロックの右のサイドバー内の「タイポグラフィ」タブを開き、「サイズ」メニューで任意の値を選択することで、文字のサイズを変更することができます。
見出しの配置を変更する
見出しブロックでは見出しの配置を変更することができます。
見出しブロック上のアイコン内の三本バーをクリックし、ドロップダウンメニューから任意のテキストの位置を選択することで、テキストの配置を変更することができます。
見出しの階層(Hタグ)を変更する
見出しブロックでは見出しの階層(Hタグ)の種類を変更することができます。
重要な大見出しはH2やH3などの小さな数字を用いる一方、小見出しなどはH4やH5といった大きな数字を用いることで、ページをより見やすくすることが可能です。
見出しの階層(Hタグ)を変更するには、見出しブロック上のアイコン内の「H2」や「H3」をクリックし、ドロップダウンメニューから任意の値を選択することで変更することができます。
本日のまとめ
見出しは、記事制作の基本中の基本。SEO対策に欠かせない要素であり、文章にメリハリが付き読みさすさが向上します。読みづらい記事をなくしより読まれる記事を作っていくことができます。ご自身のWEBサイトの価値を高めていきましょう。
WordPressサイトの構築ならマックスストーン

マックスストーンでは、お客様の業種業態に合ったWordPressサイト構築のお手伝いをさせて頂いております。
WEBの知識や経験に乏しいお客様にも、一人ひとり丁寧にご説明差し上げております。
制作事例はこちらからご確認頂けます。ぜひご覧ください。